Create an App with The Best No Code AI App Builder
Online AI app maker tool to create an app without coding. Make an app with the world’s finest and most reliable app creator; let’s build an app that your business deserves.

Web to app – app maker
Turn Website Into App in Minutes
Unlock Your App’s Full Potential with Minimal Effort Using Our Magnificent AI App Builder. Convert Your Website to an Android App or iOS App in Just Three Simple Steps.

Integrate with Swiftspeed
Start building your app right away. Just a few clicks in our editor, and our AI will connect and convert your website to a mobile app. It’s that simple with SwiftSpeed, the fastest and most reliable app creator.
Edit and Personalize
Make an app that seamlessly complements your website and aligns with your brand’s theme. Simply enter the URL in our editor and let SwiftSpeed, your AI app builder, handle the rest.
Go Live with Our App Builder in Minutes
Create your app and see it go live! Download your Android & iOS apps effortlessly and publish them on the Google Play & Apple App Store in no time with SwiftSpeed, your trusted app maker.
App Maker tool to Accelerate Your Business
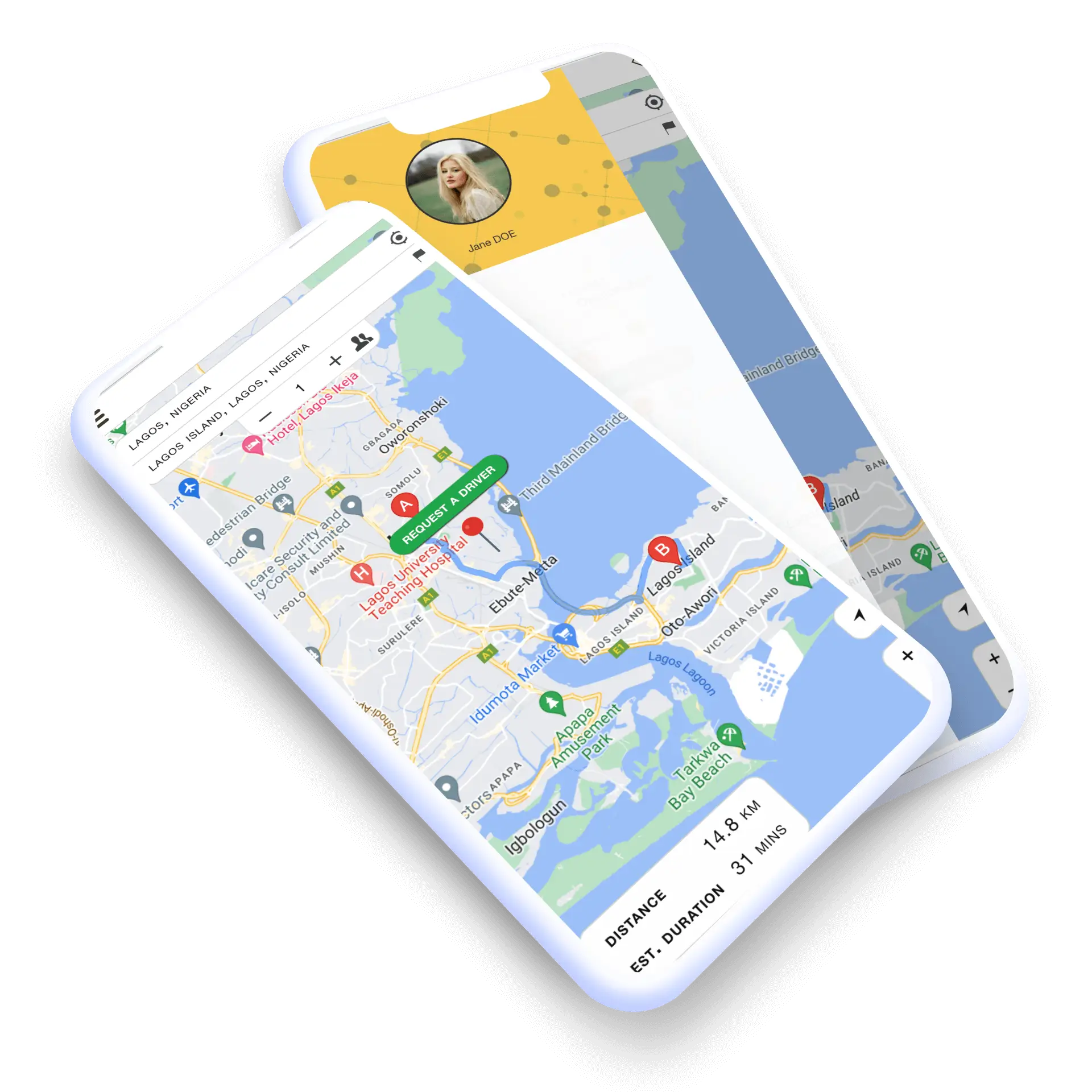
From local stores to multinational chains, our app maker is designed for every business. Whether you’re an on-demand delivery platform or a service provider, create an app that fits your needs. Go live with premium Android and iOS apps, all without coding, thanks to our AI App Builder. See a few of our app maker templates below for yourself:
Our app builder Empowers Agencies.
At Swiftspeed App Builder, we understand the unique challenges agencies face in delivering high-quality app development projects on time. That’s why we’ve designed our app builder platform to be the ultimate solution for agencies looking to build an app to streamline their workflow or as a business. Create mobile apps for all your clients without the need for coding.

Integrate our app builder with analytics
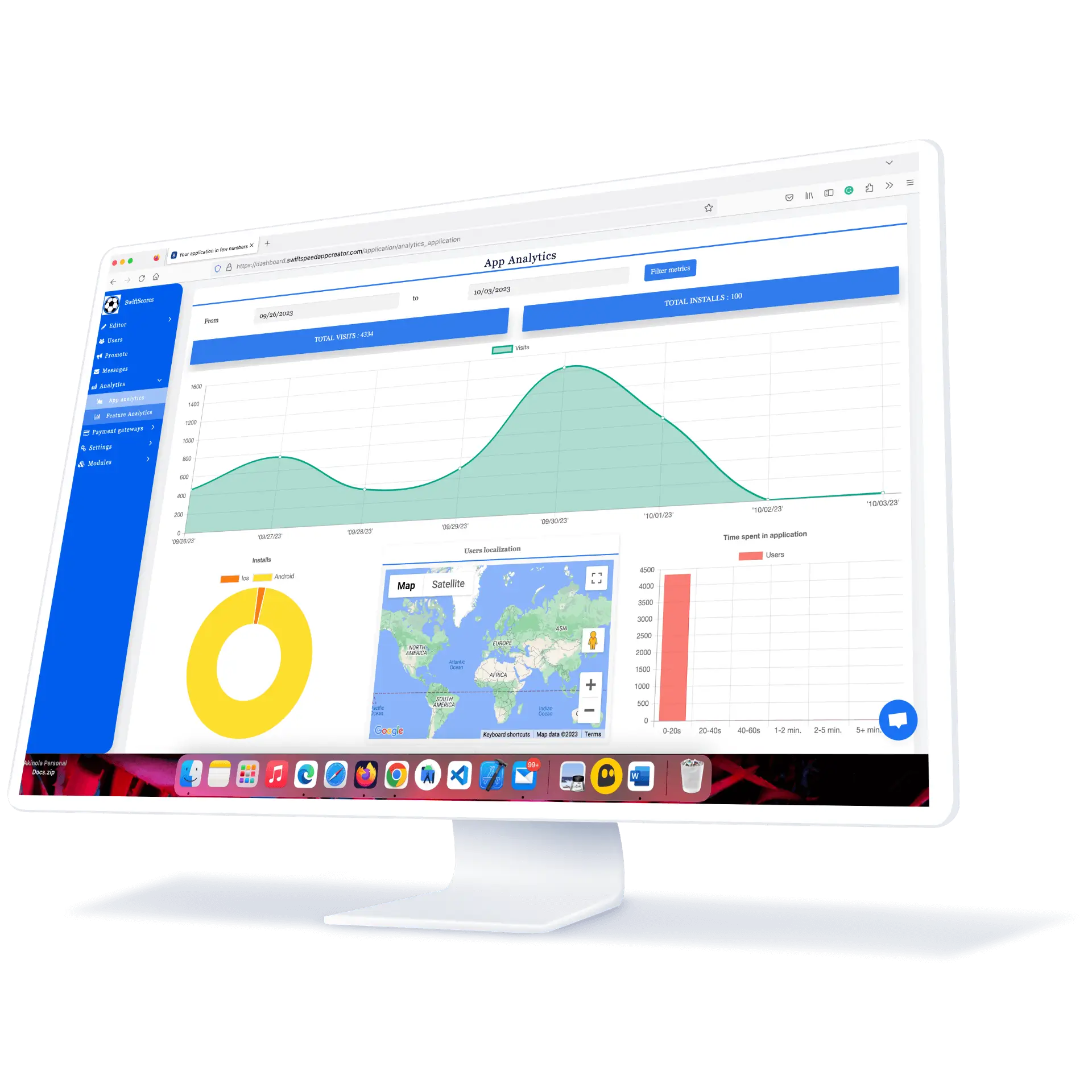
Comprehensive Analytics Dashboard
Fully understand your app’s performance with our complete Analytics Dashboard. Keep track of user behavior, installs, and in-app purchases. Integrated fully with Google analytics analytics, gain access to invaluable statistics, giving you the ability to make informed decisions for your business.
No developer to build your app? no problem
make an app; no developer is needed
Make your website mobile-friendly. Using our app builder platform, you can build apps that reflect your website but also fit the goals of your business without needing a developer.
Personalize Your App Content
Make an app that aligns perfectly with your brand and business objectives. Our app builder’s point-and-click interface lets you add features tailored to your app type and business category. Control user experience and manage app settings effortlessly, all with just a few clicks.
Live Editing
Make an app that truly reflects your vision. Our no-code app maker offers you complete freedom for customization. Design every aspect of your mobile app and make live changes effortlessly. You can see changes you make to your app design in real-time.
Website to App
Transform any website into a mobile app, regardless of its content. Our app builder is designed to create powerful apps for blogs, eCommerce stores, CMS websites, WordPress sites, and a wide range of industries and use cases. All you need is your website URL and we do the rest.
Next-Gen App Previewer
Make an app and see every design update in real time. Our free app maker offers powerful preview features, enabling you to create flawless apps. Make informed design decisions and test module compatibility effortlessly. You can also download your app apk or import your IPA file for real device testing. Available on Android and iOS without writing a single line of code.
Create games
Our app maker provides access to a vast repository of free and premium game source codes, serving as your launchpad into the gaming universe. These resources are perfect for both budding game developers and seasoned professionals, empowering you to create engaging, fun, and unique gaming experiences. Our Marketplace provides free game source code.
No Branding
We prioritize our client’s unique brand identity and vision, regardless of whether they opt for our free or paid plans. We firmly believe that every app created on our platform should be a true reflection of its creator’s taste and style. That’s why we ensure that our clients have complete freedom to customize their apps to their liking without any imposition of our branding.
Premium Apps Built with Ease
Analytics Insight
Track app downloads and usage data to make data-driven business decisions.
Monetize Your App
Monetize your apps effortlessly by integrating with leading global advertising networks.
Auto-Publish Apps
Automatically submit your apps to Google Play & Apple App Store, reducing manual effort.
Real-Time Sync
Convert your website to an app and sync all your data in real time, ensuring a smooth transition and providing your users with choices.
Send Push Notifications
Send unlimited mobile app push notifications to maintain user engagement and keep your audience updated.
Add Team For Collaboration
Invite team members to collaborate on your app project, assigning specific roles for streamlined development.
Our app Builder in Action
1M+
Mobile App Installed on Android and iOS
$12M+
Saved in development cost. Complete app building faster
500k+
Mobile apps invented by Swiftspeed App creators
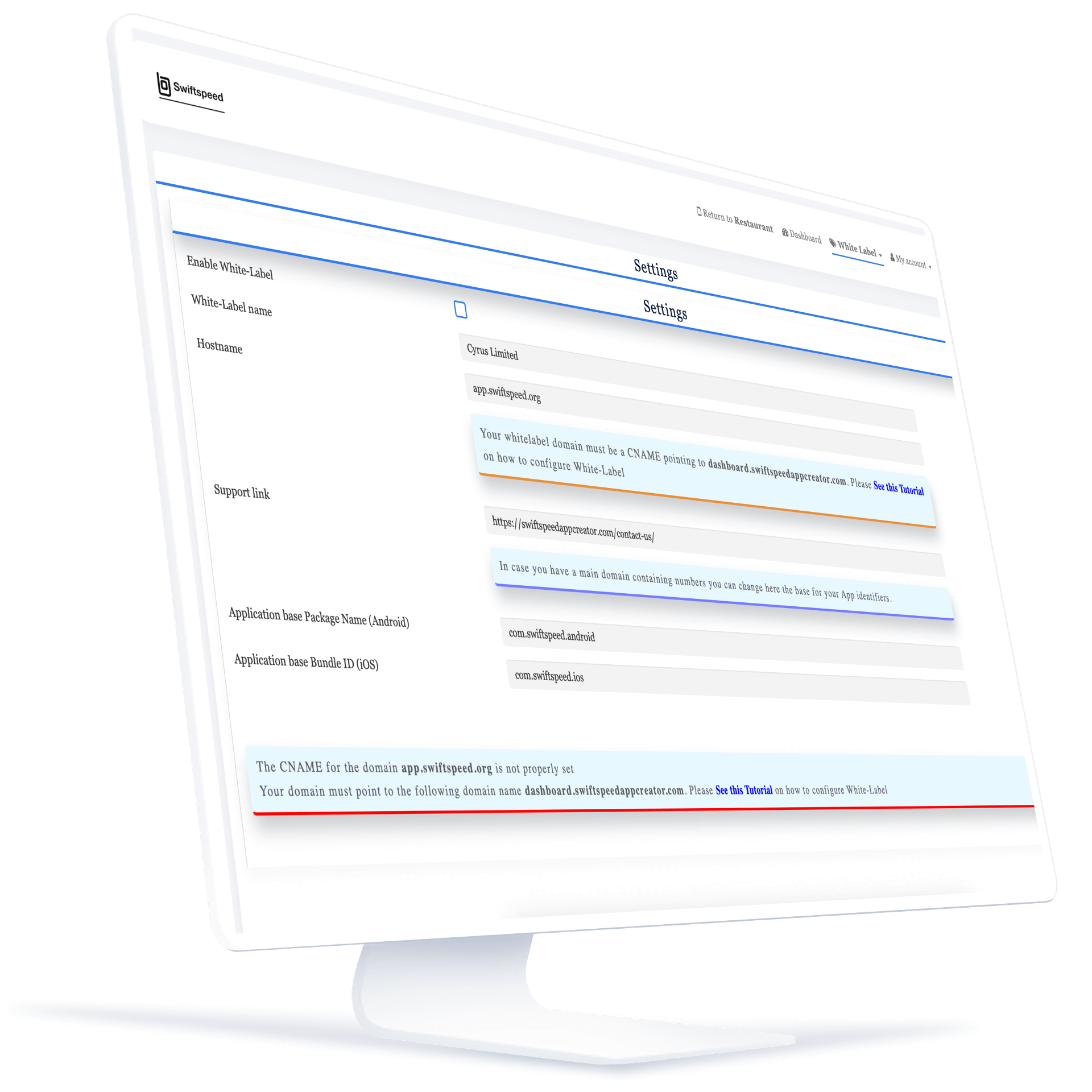
Completely Whitelabel app maker
Completely White-Label App maker Platform
At Swiftspeed App Maker, we believe your brand should shine in all its glory. That’s why we offer you the unique opportunity to take total control of your application’s branding. You have the freedom to completely remove our branding from your dashboard, allowing you to present your application to your users under your business name, logo, and style.
Convert web to apk
Web to APK & IPA Made Easy
Convert your website into APK and IPA formats effortlessly. Use simple point-and-click features to generate your app builds and launch them on app stores.
Build Android apps
Strategically designed to meet all Google Play Store guidelines, our free Android app maker effortlessly generates both APK and AAB versions. Create an app, click to generate the build, and you’re ready to publish on the Play Store.
Build iOS apps
Publishing apps on iOS apps can be complex, but not with our free iOS app maker. Create builds compliant with App Store guidelines and go live with just a few clicks. Generate essential certificates and push new app versions effortlessly.
here’s Why User Loves Swiftspeed App Builder
Small Business Owner (SME)
Startup Founder
Frequently Asked Questions
Here are the frequently asked questions about our app builder platform
Build Android and iOS Apps with Swiftspeed
Create premium apps without writing a single line of code, thanks to our user-friendly app builder. Build an app for your website or business with ease.