Seamless Payment Gateway Integration
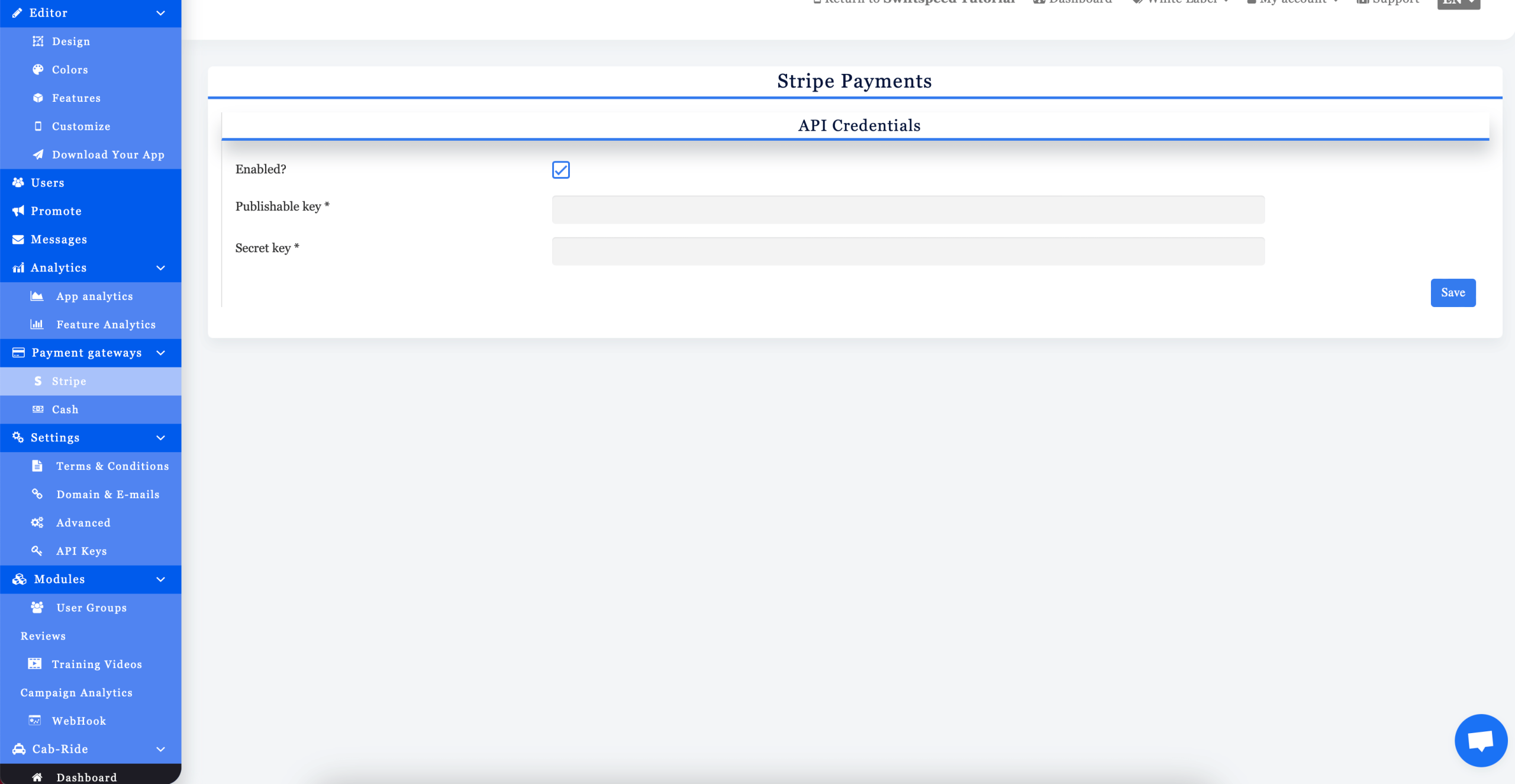
When it comes to monetizing your app, the Business Plan by Swiftspeed takes things to the next level. Unlike the free plan, which doesn’t offer payment gateway integration, the Business Plan provides you with a variety of top-tier options. You can integrate leading payment gateways like Stripe, PayPal, Flutterwave, and Paystack, among others.
This feature not only enhances the user experience but also opens up new revenue streams for your business. Whether you’re selling products, services, or in-app purchases, seamless payment integration ensures a smooth and secure transaction process for your users.